В CSS есть парочка простых способов разместить по центру текст. Можно применить стили к строчным селекторам (p, h1) или блоку с текстом.
Способ №1. Расположение абзацев и заголовков по центру
При необходимости выравнивания текста или строки посередине страницы, примените эти стили к нужному HTML-элементу:
h1 { text-align: center } – таким образом все заголовки h1 на веб-странице будут располагаться по центру.
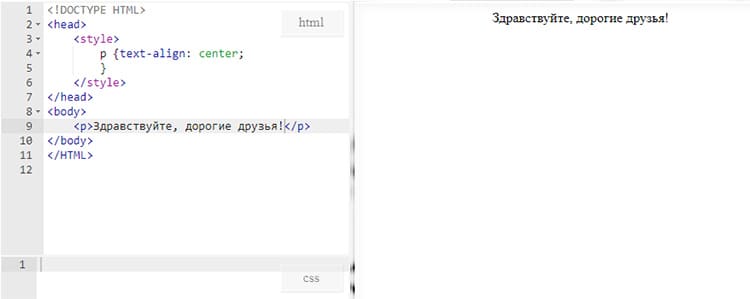
p { text-align: center } – будет работать для всех абзацев по умолчанию. Свойство text-align работает только с текстом и не влияет на блоки или изображения.
Пример того, как это работает, можно увидеть на изображении.

Способ №2. Выравнивание блока с текстом по центру
Встречается другая ситуация, когда через CSS нужно отцентрировать блок с текстом. К примеру, если нужно создать на странице выноску с примечанием или прямой речью. В этом случае сделайте уникальный класс. Например:
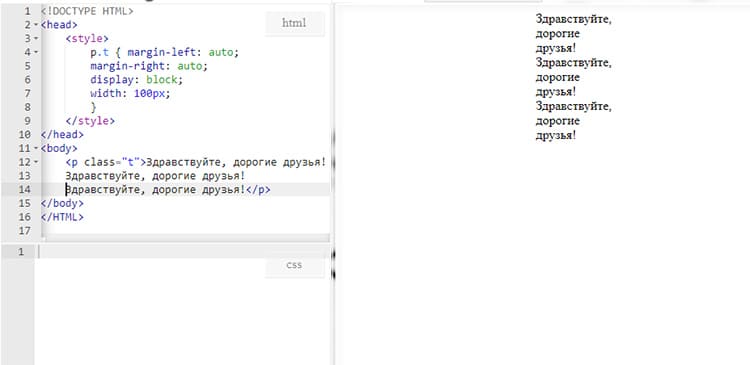
p.textcenter {
display: block; /* указываем тип элемента – блочный */
margin-left: auto; /* делаем автоматический отступ слева от блока */
margin-right: auto; /* повторяем отступ справа */
width: 100 px /* указываем при необходимости ширину блока с текстом */
}
Результат в иллюстрации.

Работает только для тех селекторов, в которых вы добавили .textcenter. Обратите внимание, что селектор p и класс .textcenter пишутся без пробела, иначе стиль работать не будет. Соответственно, если вы создали правила для селектора p (абзац), то и применять их нужно только к этим элементам в HTML-документе.
Способ №3. Текст по центру через HTML
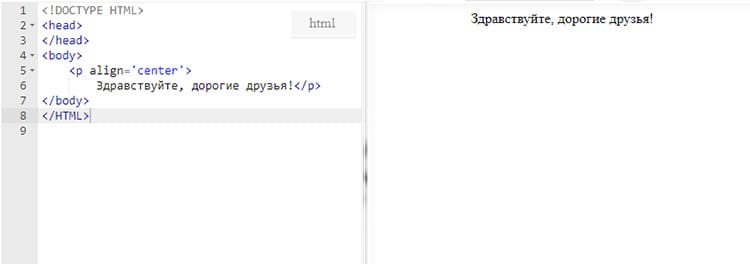
Можно также выровнять текст прямо в коде HTML с помощью свойства align следующим образом:
<p align=’center’> текст </p>

При помощи этой конструкции легко управлять текстом в блоке. Если нужно применить выравниванием слева, справа или по центру, добавьте тег p и свойство align с одним из этих параметров:
- align=’left’ – текст как обычно будет прилегать к левой части страницы;
- align=’right’ – прилегание текста справа от страницы или блока;
- align=’justify’ – текст заполняет всю доступную ширину;
- align=’center’ – текст размещается по центру.